【HMWeb】HTML使用Leaflet实现本地离线地图Gis应用
下载Leaflet
官网下载:https://leafletjs.com/reference.html
CSDN:https://download.csdn.net/download/hmxm6/89291989
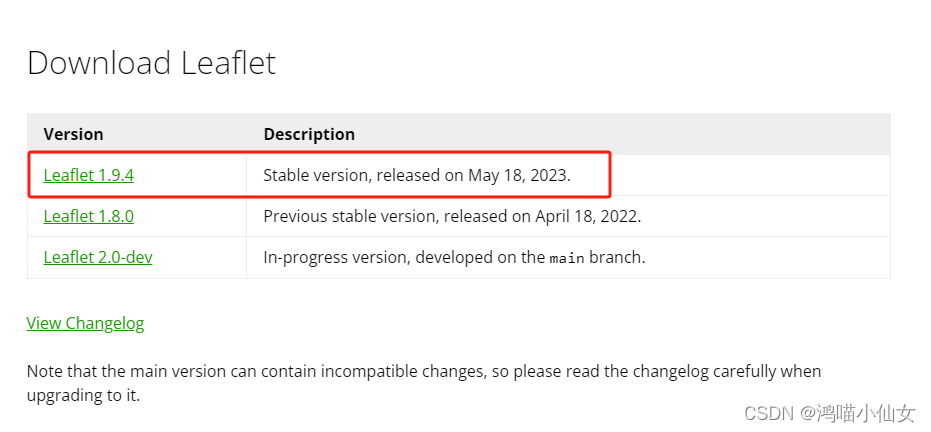
选择版本号
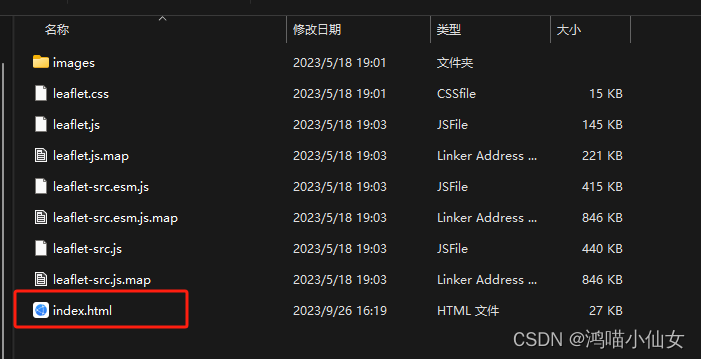
添加html文件
加入代码
test
html,body,#view{
width: 100%;
height: 100%;
overflow-y: hidden;
overflow-x: hidden;
display: flex;
}
#mapDiv {
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
}
let map = L.map("mapDiv", {
minZoom: 10,
maxZoom: 17,
center: [36.635712, 120.768945],
zoom: 13,
zoomDelta: 0.5,
fullscreenControl: false,
zoomControl: false,
attributionControl: false
});
var MarkArray = new Array(); // 地图点数组
var MarkArrayTimeOut;
var ClickBZMessage = null;
let url = "http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}";
this.baseLayer=L.tileLayer(url,{
attribution: '',
minZoom: 10,
maxZoom: 17,
subdomains: "1234"
});
this.map.addLayer(this.baseLayer);
L.control.zoom();
其中map里面
minZoom: 最小缩放
maxZoom: 最大缩放
center: 地图初始点
下载离线地图
下载软件
https://download.csdn.net/download/hmxm6/89292287
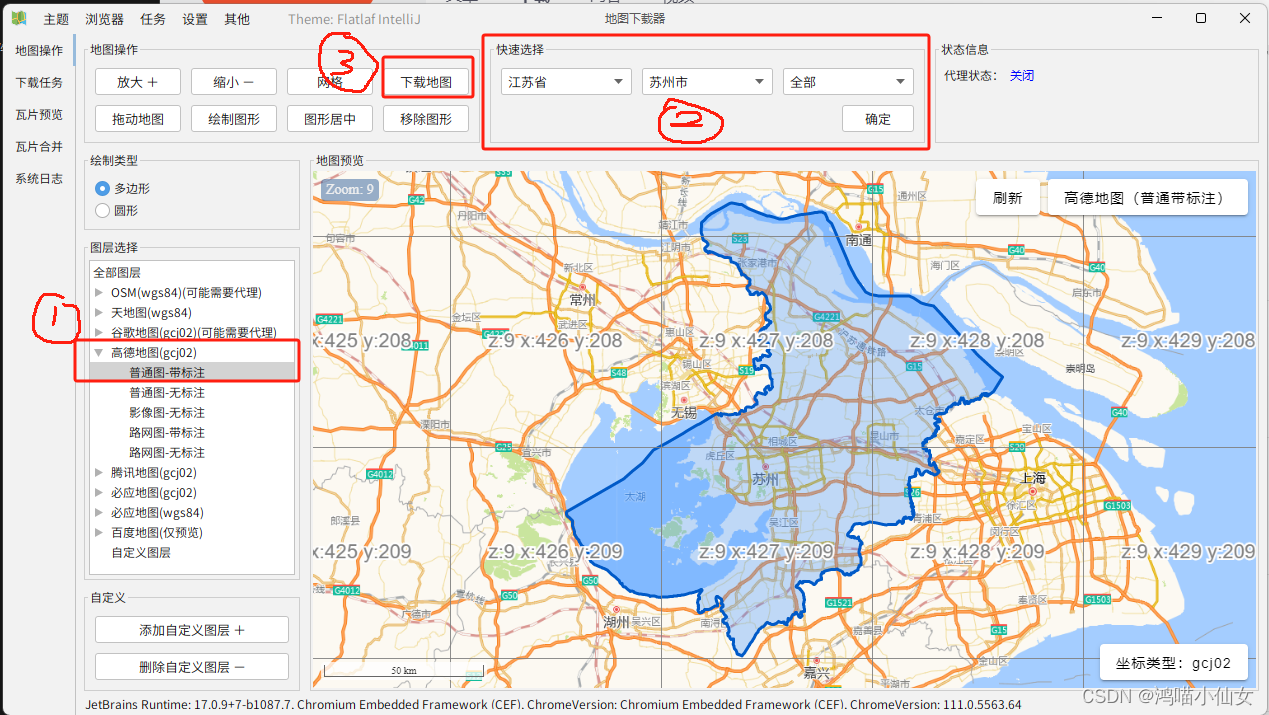
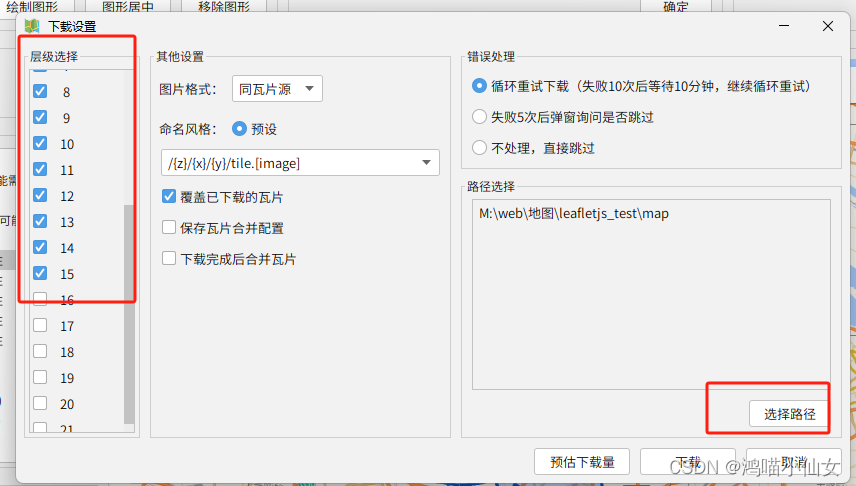
打开软件,设置下载地图类型和位置
选择层级,选择地图存放路径,点击下载
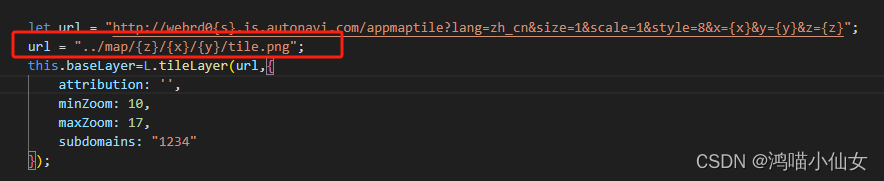
然后把地图地址替换成下载的地址
url = “…/map/{z}/{x}/{y}/tile.png”;
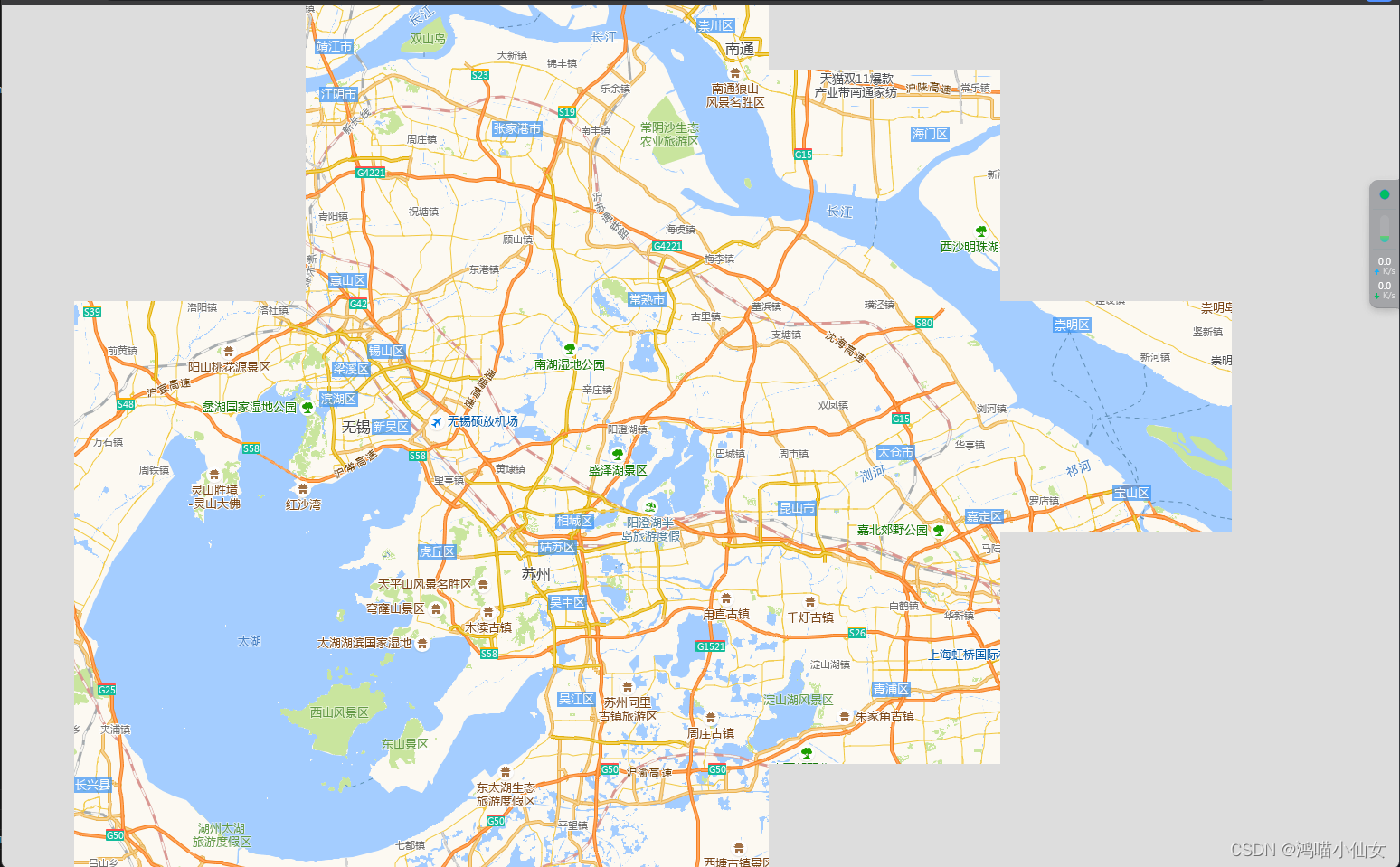
打开浏览器就可以看到地图了
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。













还没有评论,来说两句吧...